如何在Windows上搭建Hexo博客,以及更换主题
前提准备
安装:
1.Node.js
2.Git
以上两个工具的安装教程可以自行百度,基本上都是一直点下一步就可以了
部署Hexo本地服务
1.在你想要放置Hexo博客文件的地方创建一个文件夹,例如Hexo
2.使用npm安装Hexo
进入刚创建的文件夹内,打开命令行输入
npm install -g hexo-cli
国内用户使用需要先将npm的镜像源更换为国内镜像源,不然下载速度非常感人
npm config set registry https://registry.npm.taobao.org
安装完成后初始化博客
hexo init
构建Hexo
hexo g
启动Hexo内建服务器
hexo s
如果出现提示未知命令,先执行
npm install hexo-server --save
之后再执行 hexo s 即可
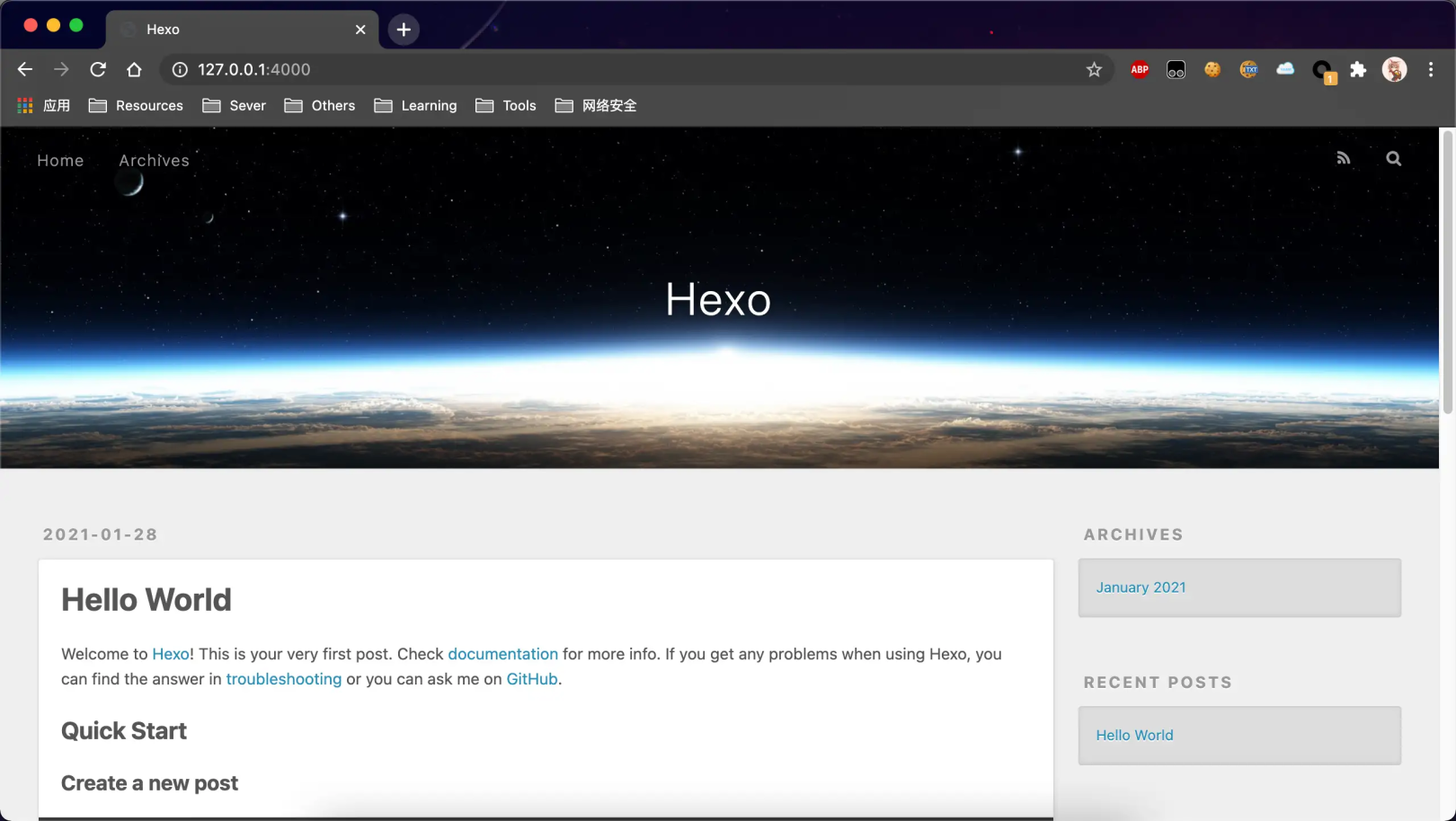
完成上述操作后,浏览器访问 127.0.0.1:4000即可看到Hexo初始化界面

部署到Github
1.在GitHub中创建个人仓库
在GitHub上新建一个仓库,仓库名为 <你的GitHub用户名>.github.io,比如你的用户名为 name,则你的仓库名为 name.github.io
2.添加本地的ssh到GitHub中,这一步是为了方便以后推送的时候不用每次都要输入密码
桌面右键选择 Git Bash Here,命令行里输入
ssh-keygen -t rsa -C youremail@example.com(该处换成你自己注册GitHub的邮箱)
之后全部回车默认,执行完之后进入到
C:\Users\你的用户名\.ssh
即可看到刚生成的 id_rsa 和 id_rsa.pub 两个文件,其中 id_rsa.pub 为公钥, id_rsa 为私钥,用记事本打开 id_rsa.pub ,复制其中的内容,接下来进入GitHub的设置界面
侧边栏中找到 SSH and GPG keys,点进去选择 New SSH key 将刚才复制的内容粘贴到key中,至于title你可以自己随便给它起个名字。添加完成后在命令行中输入 ssh -T git@github.com 测试连接,出现如下图所示,则配置成功
3.关联Hexo与GitHub
打开站点的配置文件(Hexo/_config.yml),找到 deploy选项
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径
branch: main(根据自己的需求选择分支)
安装git部署插件,输入命令
npm install hexo-deployer-git --save
接着输入命令
hexo clean #清除缓存
hexo g #生成
hexo d #部署
之后在浏览器中输入 <你的GitHub用户名>.github.io(也就是你的仓库名),即可看到你所搭建的博客了。
更换Hexo主题
主题仓库:Themes
找到你喜欢的主题,下载下来(我下面使用的主题功能比较少,如果想要主题具有很多功能性的话可以去试试next主题,网上关于这个主题的教程也相当之多)
在博客的根目录下打开命令行,输入
git clone https://github.com/Fechin/hexo-theme-diaspora.git themes/diaspora
之后打开站点配置文件 _config.yml,修改主题为
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: diaspora
如果你想对主题做一些修改的话,之后可以在主题配置文件 Hexo/themes/diaspora/_config.yml中,来对主题进行修改,主题的一些设置也可到说明页面查看 文档
再次部署网站
hexo clean
hexo g
hexo d
如果出现错误
extends includes/layout.pug block content #recent-posts.recent-posts include includes/recent-posts.pug include includes/pagination.pug
安装如下内容
npm install hexo-renderer-pug hexo-renderer-stylus
安装完成后,重新部署即可。
同时由于更改之后,GitHub页面需要一段时间才会做出更改,可以先将其部署在本地服务器上看看效果。
至此Hexo博客就搭建完成啦。